 Avoir un carrousel / slider avec 3 ou 4 visuels panoramiques sur sa page d’accueil est devenu une norme pour toutes les agences web qui conçoivent de sites e-commerce. Mais est-ce que les visiteurs cliquent vraiment dessus ?
Avoir un carrousel / slider avec 3 ou 4 visuels panoramiques sur sa page d’accueil est devenu une norme pour toutes les agences web qui conçoivent de sites e-commerce. Mais est-ce que les visiteurs cliquent vraiment dessus ?
La plupart des études anglo-saxonnes sur le sujet s’accordent pour dire que presque personne ne clique sur les carrousels. Et pour cause, le taux de clic moyen serait entre 1 et 3%. Et la majorité clique uniquement sur le 1er slide. Autrement dit, les autres slides ne servent à rien.
Alors faut-il continuer à mettre un carrousel sur sa page d’accueil ?
Seul le 1er slide est majoritairement cliqué
Une étude d’Erik Runyon datant de l’année dernière donne en moyenne les résultats suivants sur des sites présentant des carrousels avec 5 slides.
Sur un site américain dont la page d’accueil a été visitée 37,688 fois, le taux de click sur le carrousel est de seulement 1,27%. Chez Skeelbox, nous faisons le même constat d’un très faible niveau de click sur les sites e-commerce de nos clients qui possèdent aussi un carrousel.
Sur ces 1,27%, le 1er slide est majoritairement cliqué, loin devant les autres :
- Position 1: 71,07%
- Position 2: 7,13%
- Position 3: 6,71%
- Position 4: 8,18%
- Position 5: 6,92%

Taux de click sur les bannières du carrousel. Source http://weedygarden.net
Conclusion, ce qui semble être une bonne idée pour mettre en avant plusieurs informations dans un espace restreint n’est pas plus efficace que d’avoir une seul visuel fixe qui délivre 1 seul message.
Pourquoi les utilisateurs ne cliquent pas sur les carrousels ?
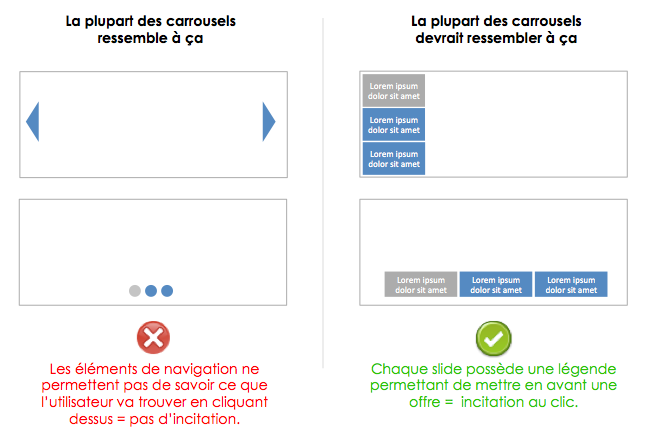
D’un point de vue de l’usabilité, les carrousels sont souvent mal conçus. Les éléments de navigation permettent de faire défiler les slides, lorsque le carrousel n’est pas en mode d’auto-rotation, mais ces mêmes éléments ne sont pas incitatifs.
Qui va cliquer sur un bouton d’action sans savoir ce qu’il va trouver derrière ? Pas grand monde.

Dans le 1er cas, les éléments de navigation du carrousel sont mal mis en valeur, noyés dans la création. Quel internaute à 3 secondes à perdre pour arriver à placer son curseur précisément sur chaque point afin de faire défiler les bannières ?
A l’inverse, l’utilisation de légendes permet de donner de la visibilité sur le contenu de chaque slide et d’inciter au click. L’autre avantage des légendes est qu’elles sont plus visibles que les flèches et les points, et occupent une zone plus large, donc plus facile à cliquer.
Ce système peut paraitre moins esthétique, mais la plupart des marchands veulent un site efficace, pas un site beau et inutile, il me semble…
Autre point négatif des carrousels : le système d’auto rotation est souvent réglé à la mauvaise vitesse. Si c’est trop lent, c’est pénible. Mais si les slides défilent plus vite le visiteur ne peut les lire, c’est encore plus énervant ! Et comme aucun utilisateur ne lit à la même vitesse, ni aucune connexion internet ne charge un site à la même vitesse, c’est impossible de trouver le bon réglage.
Alors ? Je garde mon carrousel ou non ?
Attention, il ne faut pas en tirer des conclusions hâtives et générales. Certes, les études sur l’efficacité des carrousels ne sont pas enthousiasmantes, mais le carrousel reste un moyen utile de présenter plusieurs informations dans un espace restreint, pour peu que les règles d’ergonomie soient respectées.
Et il ne faut pas oublier l’essentiel : la qualité de l’offre reste un élément phare de l’efficacité. Si vous mettez des accroches percutantes avec des offres intéressantes, le visiteurs curieux ira probablement jeter un oeil, même si le slider est en 2ème ou 3ème position.
Ceci dit, l’exercice de retirer son carrousel est intéressant car il oblige à se (re)poser la bonne question : quel contenu est le plus important sur ma page d’accueil ? Ne vaut-il pas mieux n’afficher qu’une information importante sur sa page d’accueil, mais la changer plus souvent pour lui donner temporairement la visibilité qu’elle mérite (au lieu de la cacher dans un carrousel).
Peut-être est-ce l’occasion de revoir l’architecture de sa page d’accueil pour la rendre globalement plus efficace ?







si 70% des internautes cliquent sur la slide 1. Il suffit de rendre l’affichage aléatoire pour compiler visibilité et ambiance graphique non ?
Sujet intéressant sur l’utilité de ces carrousels et plus globalement sur l’attractivité commerciale et le rôle de la page d’accueil, quand on voit le taux de clics global. Simple page de redirection ou vitrine commerciale?
Difficile de trouver les bonnes offres qui vont satisfaire tous les visiteurs de cette page. Un argument de plus pour les outils de personnalisation/recommandation, je pense…
Hahaha, petit malin ! Oui Xavier, ca peut être la solution du point de vue technique 😉
Mais souvent, toutes les informations d’un carrousel n’ont pas la même importance commerciale/marketing. Il y a toujours une offre ou une information que tu veux pousser plus que les autres. Or si la rotation devient aléatoire, cette visibilité sera divisée par le nombre de slides. Donc pas certain que ce soit toujours pertinent 😉
Un petit test serait le bienvenu pour voir ce que ça donne.
Hello,
+1 Xavier
+
@prestarocket
Pourquoi alors continuer de proposer des carrousels ? Chez RS nous avons constaté un taux de clic plus proche de 3% sur les carrousels, mais tout dépend de la forme et du fond. Si nous continuons de proposer des carrousels, c’est parce que le carrousel permet de construire un message commercial “visuel” sans avoir à toucher le code html. En effet même un débutant est capable de créer une image et d’y placer un message visuel + un lien, alors que s’il devait le faire en CSS, il ne le ferait jamais.
Le carrousel peut-être intelligent dans sa forme : par exemple à un client qui ne serait pas en mesure de réaliser ou de faire réaliser un visuel “image”, on peut proposer un carrousel faisant défiler des produits voire des catégories en composant le bloc visuel à partir des éléments de la fiche produit ou de la catégorie. On peut également construire des carrousel avec, comme dans ton exemple, un vrai support “texte” et des boutons d’action clairs…
Ceci étant dit je recommande toujours 3 images maxi, j’en retrouve généralement 5 quelques mois plus tard : 5 grandes images bien lourdes dont la première sera peut-être cliquée, les deux suivantes peut-être aussi… mais ce qui tue le carrousel c’est la pauvreté de sa conception : savoir bidouiller sur Photoshop ça n’est pas savoir concevoir le contenu du message d’une manière cohérente et pondre un graphisme percutant. Hors un carrousel ne peut être efficace que s’il est bien réalisé à tous points de vue. J’ai souvenir d’un prospect qui voulait créer un site dans le domaine du luxe et qui m’avait dit “je ne vais quand même pas payer une gonzesse 200 euros par jours pour du graphisme !”. Ben si, banane, et encore à ce prix là tu n’auras pas une “top” graphiste, c’est clair, mais au moins quelqu’un capable de créer un visuel efficace, incitant au clic.
Un dernier truc qui me vient à l’esprit sur le sujet : l’ancienne version de smallable dont j’entendais parler à chaque RDV à l’époque. Ce n’était pas un carrousel mais une image fixe (on peut considérer ça comme un carrousel à une seule image si tu veux). Je prenais un flash écran de la home, j’ôtais le visuel central et je commentais la structure du site qui n’avait rien de spécialement exceptionnel, voire même contenait selon moi quelques détails améliorables. Tout ça pour dire que si ces prospects étaient épatés par le site, c’était surtout parce que l’image de la home était réalisée par de vrais graphistes et changeait très régulièrement (un genre de carrousel avec le timer posé sur “une semaine” au lieu de quelques dixièmes de secondes). On aurait très bien pu leur construire un site équivalent mettant en avant un grand visuel, ou un grand carrousel, mais sans un réel travail graphique sur l’image, ça n’aurait pas eu le même impact.
Je pense donc qu’il ne faut pas diaboliser la présence de carrousel en homepage, ça peut être très utile pour faire passer un message comme le lancement d’une opération promo, l’arrivée d’une nouvelle gamme ou marque, la mise en avant d’un produit, il faut juste porter une attention particulière à la créa des slides et ne pas dépasser les 3 visuels. En conclusion, un carrousel, c’est utile si c’est bien réalisé, de la même manière qu’un blog peut être très efficace pour créer du trafic… pour peu qu’on soit capable de pondre un contenu de qualité très régulièrement et ça n’est pas le cas de tout le monde, loin de là.
Salut François,
merci pour ton retour d’expérience. Nous sommes donc d’accord sur la conclusion de l’article, il ne faut pas aller trop vite et prendre le temps d’analyser ce qui ne va pas. Les sites de marques de mode / prêt-à-porter illustrent souvent bien ton propos car elles investissent beaucoup dans la qualité de leurs visuels, et le résultat est bien plus attractif que la plupart des sites qui n’ont pas cette démarche.
1,27% de clics sur un carroussel, ok, mais sur une image statique on a des chiffres ?
Sur vos clients les carroussels sont en moyenne plus ou moins cliqués que ceux qui ne proposent qu’une seule offre ?
Si le taux de clics n’est pas bon. Est-ce la seule utilité du carrousel pour autant ?
Aujourd’hui ca apporte un côté ‘sexy’ et qui dynamise un peu des pages sinon statiques et donc paraissant sans vie.
Alors comment analyser l’impact “sympathie” que créé un carrousel aussi ?
“Difficile de trouver les bonnes offres qui vont satisfaire tous les visiteurs de cette page”
Pour cela il existe le carrousel personnalisé, pour changer l’ordre des images ou en insérer de nouvelles selon le visiteur.
Par exemple :
Nouvel utilisateur : Message de bienvenue / Promotions spécifiques
En fonction de la provenance ou de la navigation de l’utilisateur : Promotions / Nouveaux Produits / Catégories de produits pertinents/ Autres…
Je compléterai cela avec un test MVT avec en A le carrousel par défaut en B une image statique et en C un carrousel personnalisé.
Je n’ai jamais pu tester quelques chose d’aussi “radical” mais j’ai pu tester la personnalisation comportementale de carrousel sur un site de Vaisselle Design à fort trafic avec des résultats très encourageants. +60% de CTR et surtout un impact sensible sur la conversion.
😉
Remarque, sur archiduchesse.com c’est le premier truc qu’on a fait péter le carrousel.
Par contre tous les clients en veulent des carrousels. Il y a du mieux car avant ils voulaient des coverflow en flash 😉
Apres ces stats ne sont-elles pas a ramener a la part des visiteurs passant sur la Home ?
Les aarrivées Fiche Produits sont pour certaines tres important et seulement 10% des visiteurs passent sur la home ce qui donnerait une autre perspective au 1-3% de clic
Nous sommes heureux de voir que nos réflexions se rejoignent. Nous avons pris le parti d’éliminer le slide-show qui en plus avec le RWD perd de son attrait quoi qu’on en dise.
Amicalement !
Sujet très intéressant ! Bravo pour l’article.
Mettre un carrousel “parce que tous les sites en mettent” n’est effectivement pas utile. En revanche on peut parfaitement l’utiliser pour donner une ambiance au site (ex : faire défiler des réalisations) sans forcément attendre un clic. Dans le cadre du e-commerce, mettre en avant une information “promo du moment : 15% sur toute la boutique” qui ne renvoie sur aucune page.