Définition du prototype et méthodologie
Le prototype est une maquette sans graphisme, souvent dynamique, simulant la structure et le contenu de chaque page, pour l’ensemble du site. Il permet de traduire l’expression des besoins en un document de travail axé sur le visuel, au plus proche du fonctionnement final du site. Ce travail est réalisé par le consultant qui maitrise les aspects techniques, ergonomiques, et éditoriaux liés à la conception d’une interface.
Nos consultants en ergonomie, en charge de la conception des interfaces, utilisateurs utilisent principalement Justinmind Prototyper Pro Edition, l’un des meilleurs outils de prototyping sur le marché. C’est l’assurance pour vous d’avoir des rendus professionnels
- Préparation : réunion de travail pour définir le périmètre de conception et des optimisations, les supports à prendre en compte (desktop, tablette et/ou smartphone ?), la méthode pour les supports mobiles (Responsive design ou application mobile dédié ?).
- Conception : Conception des maquettes, simulant toutes les interactions de l’utilisateur, et permettant tester le parcours client, de la page d’accueil jusqu’à la confirmation de commande, et quelques pages CMS importantes. Adaptation de l’interface sur tablette et smartphone à partir de la maquette pour Desktop (Responsive Design).
- Mise à disposition pour correction en mode collaboratif. Gestion des feedbacks (partage des maquettes, commentaires suivis, mise à jour instantanée des modifications et notifications, archivage des versions).
- Livraison: Validation du prototype et livraison des fichiers sources.
Les avantages du prototype
Pour vous :
- Meilleure compréhension de la traduction des besoins en interface web.
- Validation plus sécurisée sur la qualité de la solution proposée avant de passer à l’étape de webdesign et de développement.
- Le prototype permet d’avoir un document de référence pour bien piloter les prestataires, faire la recette du site, et garantir le résultat final.
Pour la phase de webdesign à venir :
- La grille de lecture de l’interface est déjà prête. Le webdesigner visualise exactement ce qu’il doit mettre dans chaque page, comprend immédiatement les éléments qu’il doit mettre en valeur, et ceux qui sont secondaires (= gain de productivité).
Pour la phase de développement / intégration à venir :
- Les développeurs/ intégrateur visualisent immédiatement le fonctionnement en front office des outils qu’ils doivent réaliser (= gain de productivité).
Pour le webdesigner et le développeur :
- Les 2 compétences travaillent sur la même base documentaire, garantissant le même niveau de compréhension, et une meilleure coordination entre eux (= gain de productivité).
Vous aussi, maximisez les performances de votre site avec une interface conçue pour faire acheter vos clients !
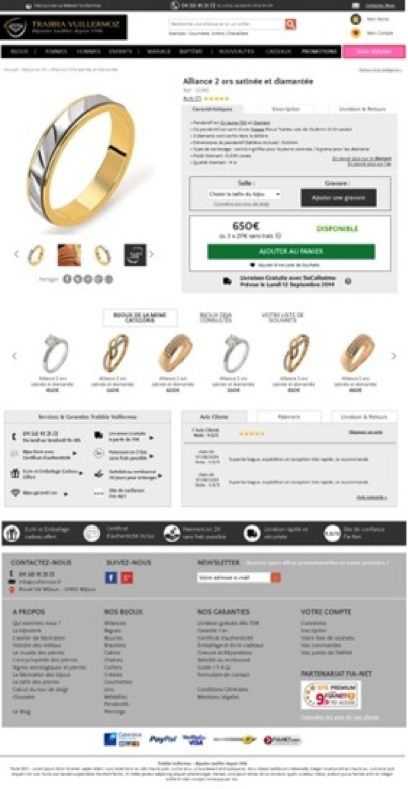
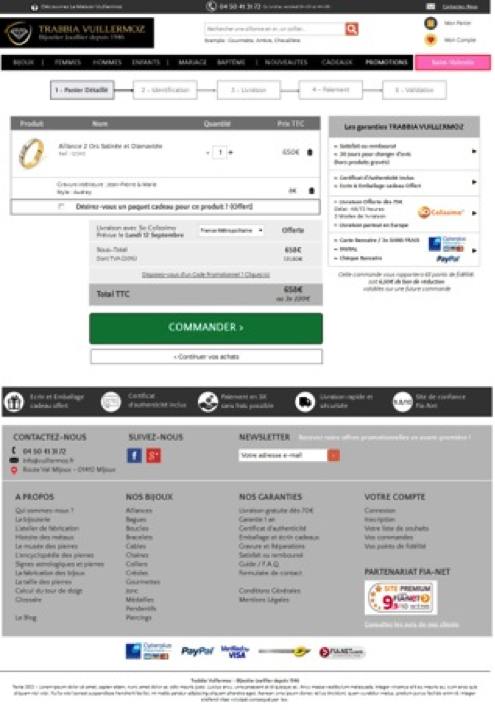
Le livrable wireframe
Le livrable du prototypage est un document simulant chaque écran (1 page = 1 écran) avec les comportements de l’interface selon les actions de l’utilisateur.


Je recommande vivement Skeelbox tant pour l’accompagnement que pour l’optimisation de votre site !

Skeelbox m’a accompagné dans le lancement de mon site e-commerce.
En plus de leurs conseils avisés, Skeelbox s’est occupé de trouver des prestataires et encadrer le travail de refonte aussi bien pour la partie graphique que technique. Ils se sont parfaitement adaptés à mes demandes, affirmant leur rôle de consultant lorsqu’il fallait prendre de grosses décisions.
Découvrez le Business case Raphaël Casartelli - Gérant de la Centrale du Casque, vente de casques moto et scooter
La valeur ajoutée apportée par l’équipe de Skeelbox est un atout indéniable !

Dans le cadre de la refonte de notre site, nous avions besoin d’être accompagné et de franchir un cap. Nous avions présélectionné plusieurs agences, le choix de collaborer avec Skeelbox s’est imposé comme une évidence.
Leur réactivité et leur pragmatisme nous a permis de gagner un temps précieux et de penser à chaque détail du site
Aujourd’hui Skeelbox participe activement au développement commercial de notre activité. Travailler avec une équipe pro avec en plus un vrai sens relationnel est des plus agréables.
Découvrez le Business case Gérants de Cousette.com – Vente de tissus au mètre et mercerie
