Lors de nos benchmarks de sites e-commerce, nous notons régulièrement des petites astuces qui nous semblent intéressantes en terme de gain d’efficacité pour améliorer l’expérience client.
Il y a quelques mois, nous avons remarqué un grand site français qui venait d’implémenter un bloc d’ajout au panier sticky sur ses fiches produits.
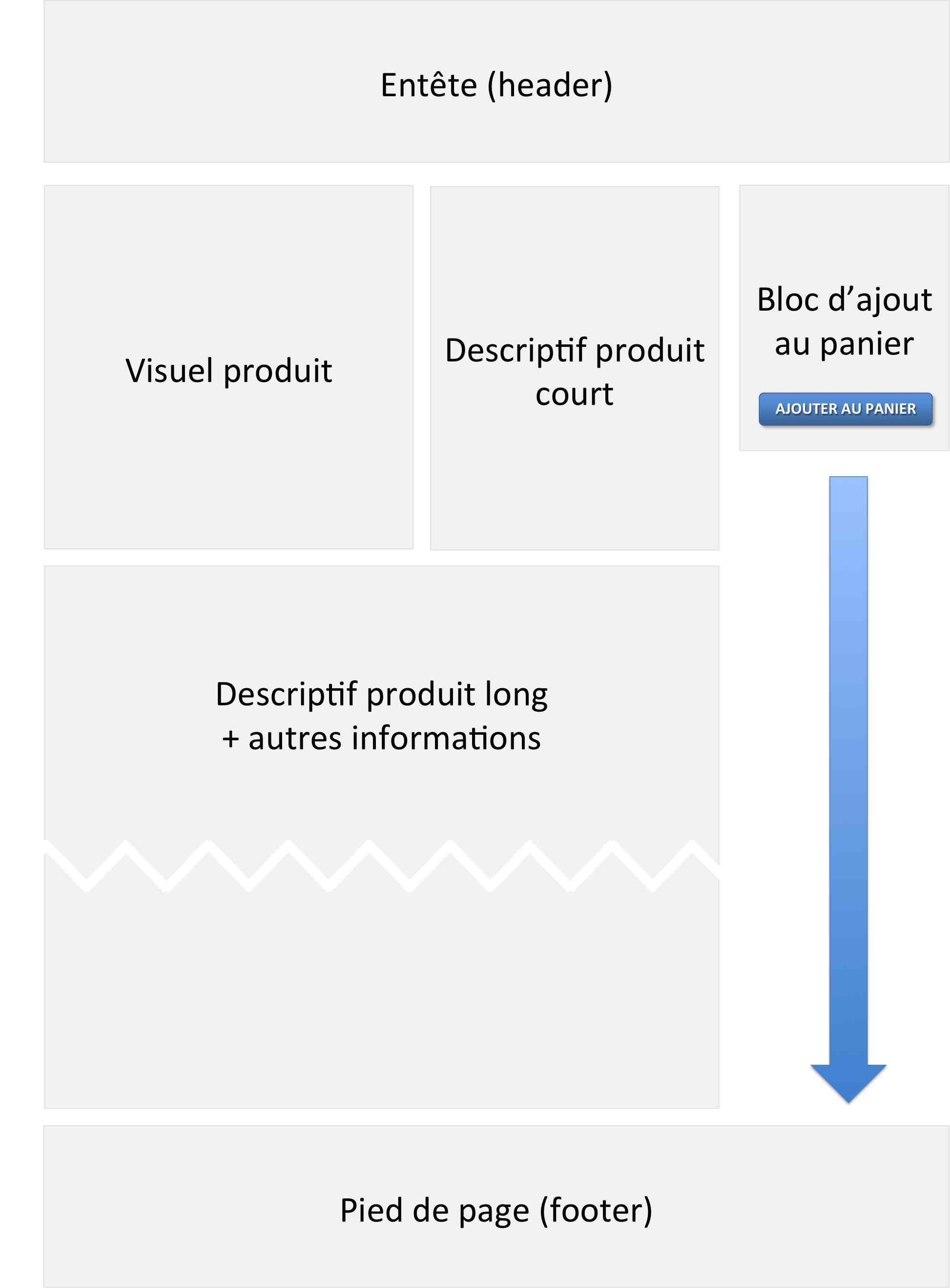
L’ajout au panier “sticky” est ce système permettant de faire glisser le bloc d’ajout au panier en même temps que le visiteur scrolle dans la page, afin de le garder toujours visible, au dessus de la ligne de flottaison. Ce système est particulièrement adapté sur des fiches produits très longues.

L’idée est intéressante, mais est-ce que cela a un impact positif sur le taux de conversion ?
Des fiches produits de plus en plus longues
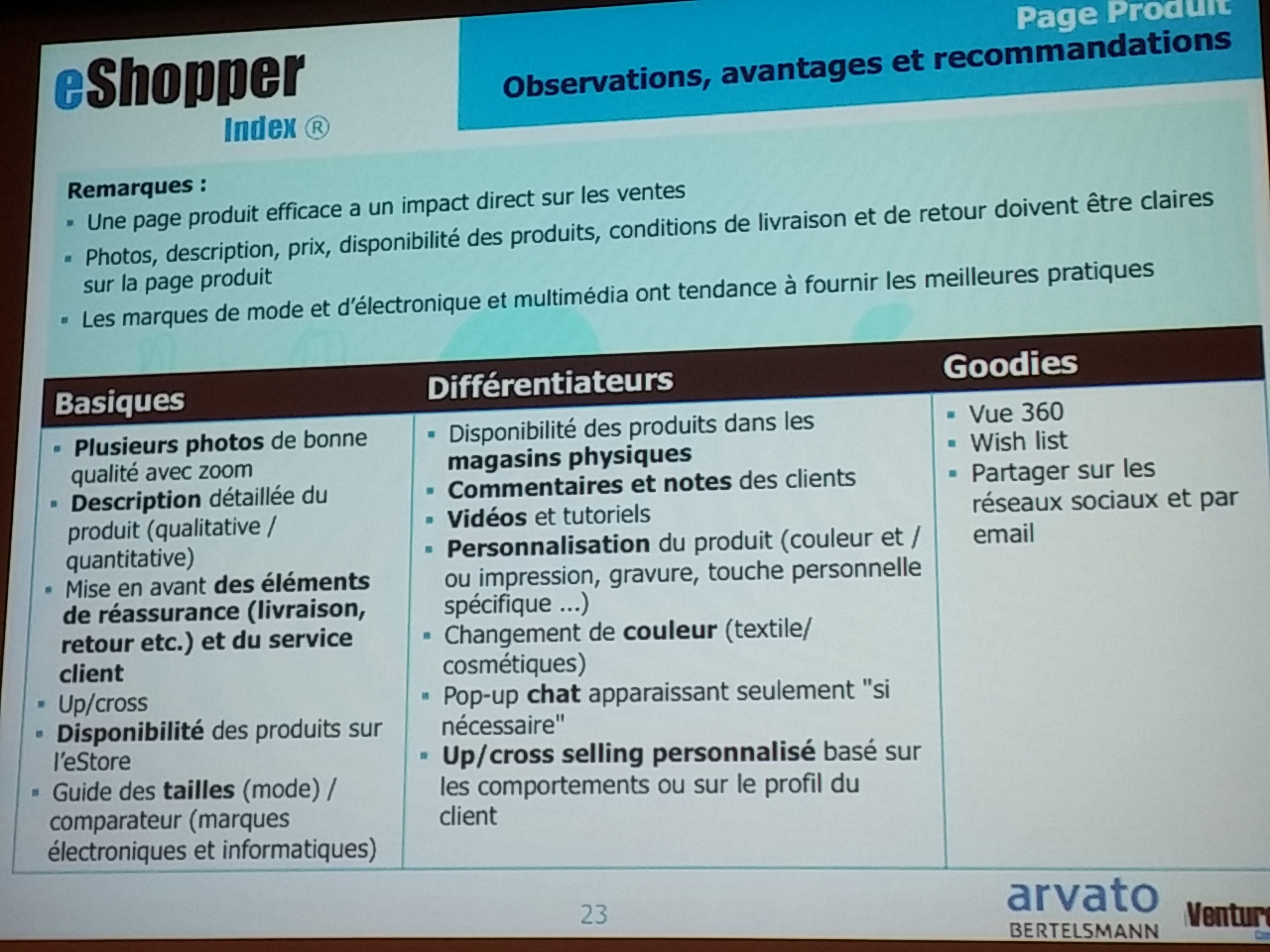
La qualité et la quantité des informations disponibles sur une fiche produit ont toujours été un élément majeur d’efficacité pour transformer un visiteur en client. L’étude eShopper Index avait mis en avant l’importance des informations (descriptif détaillé, photos, guide des tailles, disponibilité des produits, avis clients, rassurance) pour une fiche produit performante.

Logiquement, cela va de paire avec un allongement de la longueur des fiches produits puisqu’il n’y a pas d’autre possibilité pour rajouter du contenu dans une page que d’empiler les informations.
Du coup, le principe de “réserver” une colonne à droite pour en faire une glissière contenant le bouton d’ajout au panier et d’autres informations essentielles devient particulièrement judicieux. Cela permet aux visiteurs d’ajouter à tout moment le produit au panier, même quand il se trouve 3 ou 4 écrans sous la ligne de flottaison.
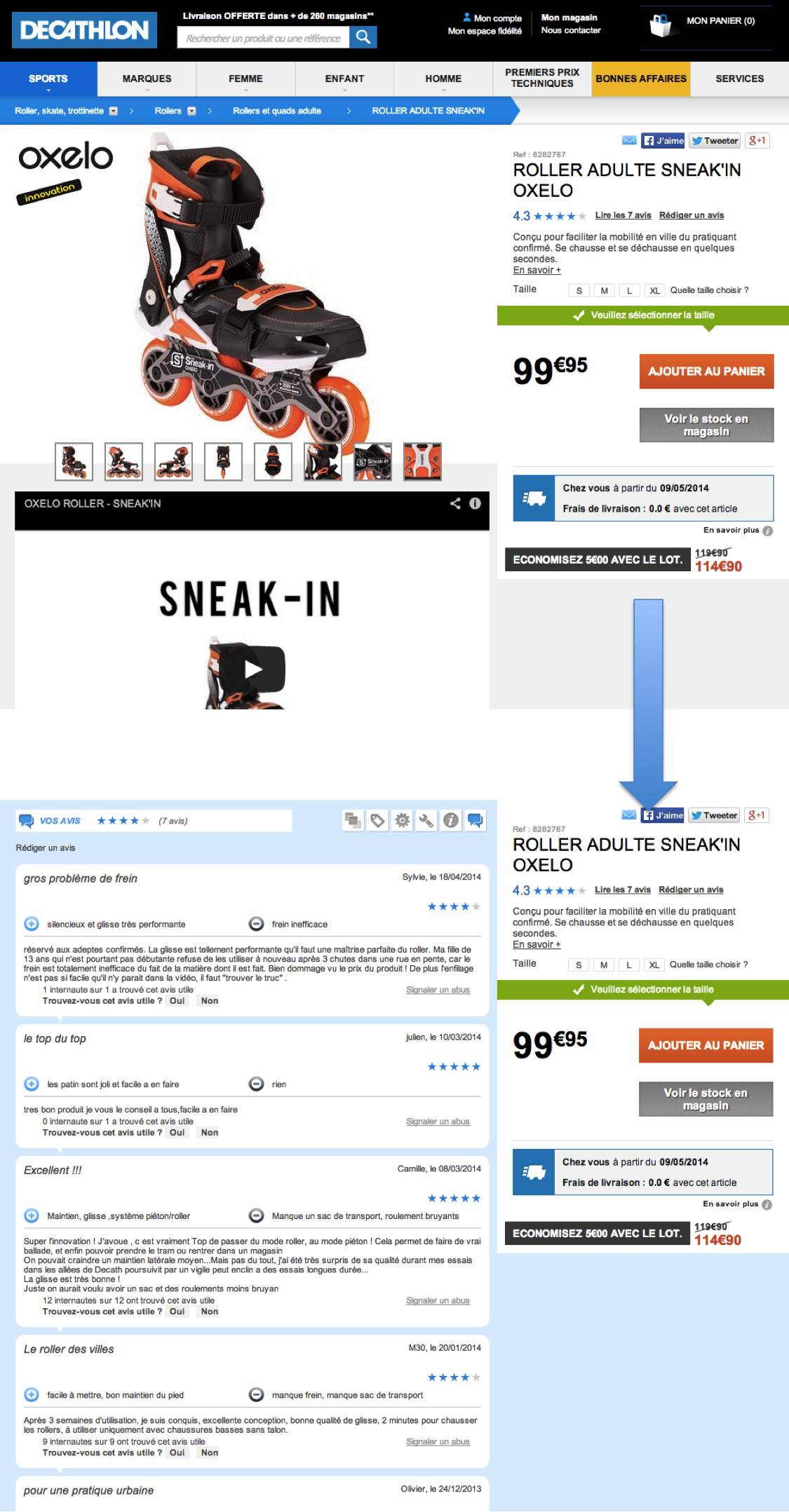
Voici l’exemple sur le site Décathlon.

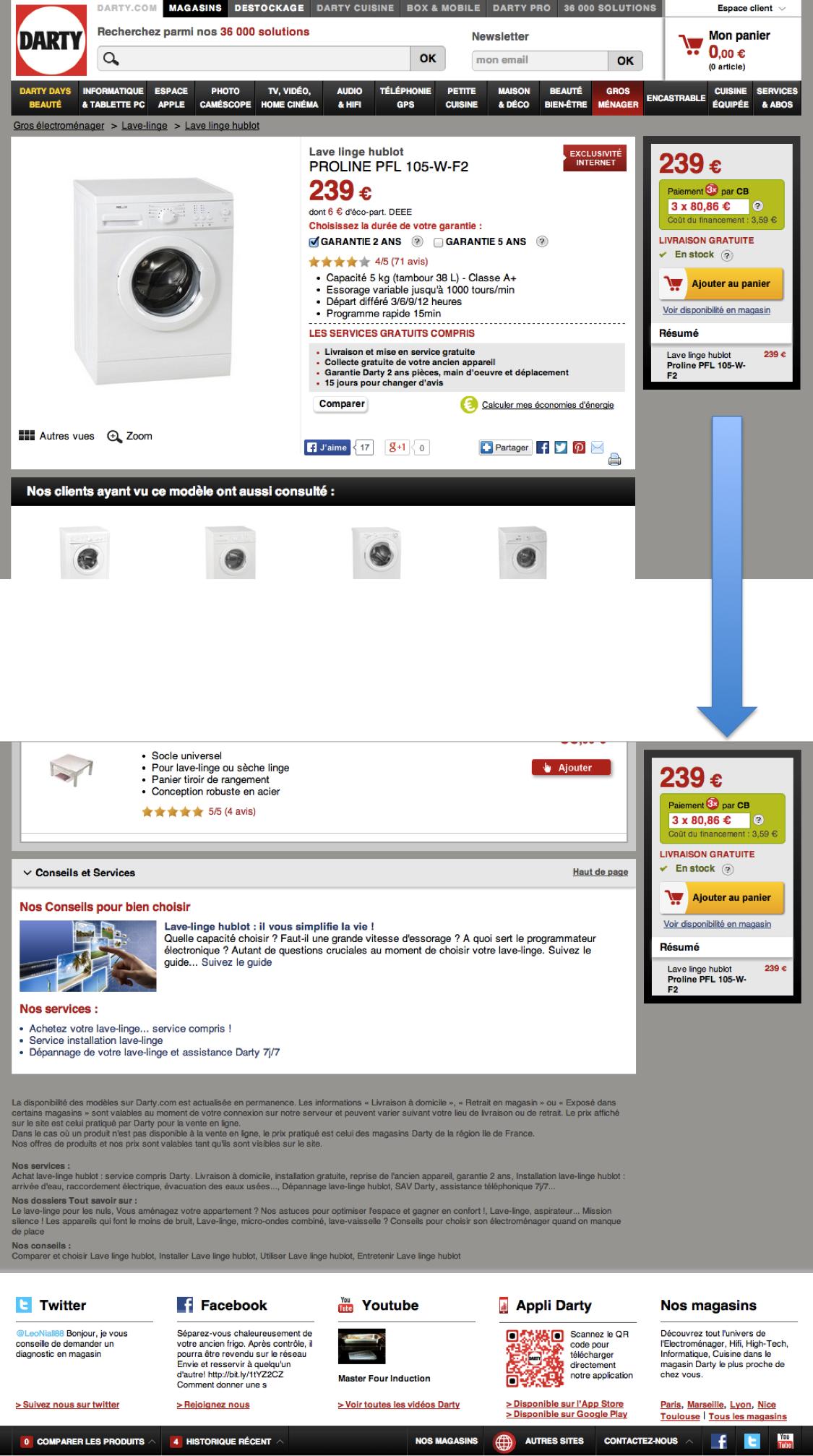
Quelques mois plus tard, Darty met en place le même système de mise au panier sticky. Cela est très pertinent car les produits techniques nécessitent traditionnellement beaucoup d’informations.

Le taux d’ajout au panier, le début de l’entonnoir de conversion
La conversion sur une fiche produit se matérialise par 1 action principale : le clic sur le bouton d’ajout au panier. Cette action nous indique une chose essentielle : plus il y a de clicks, et plus l’offre est en bonne adéquation avec les besoins des visiteurs. C’est l’un des piliers fondamentaux d’un bon taux de conversion global.
L’indicateur de performance à suivre est donc le Taux d’ajout au panier, qui se mesure de la manière suivante :

Le système “sticky” est donc censé permettre d’ajouter plus facilement un produit au panier, et améliorer le taux de conversion.
Quel impact sur la conversion ? Le cas Thisga.com
Alors que nous travaillions sur un projet d’optimisation pour le site Thisga, l’audit nous a montré que le site souffrait d’un trop faible taux d’ajout au panier pour permettre d’atteindre un taux de conversion global satisfaisant. Le travail de refonte a donc pris en compte ce point faible, et nous avons proposé de mettre en oeuvre le système d’ajout au panier sticky, qui permettait de répondre à une problématique de fiche produit trop dense en terme de contenu, et un bouton d’action qui n’était pas assez valorisé.
Le résultat post-refonte sur l’objectif d’ajout au panier est en croissance de 53% (comparé à la même période de l’année précédente). Ce résultat s’accompagne d’une diminution du taux d’abandon global de presque 10%.

André Peissik, Fondateur de Thisga.com nous commente le résultat :
Ces résultats rentrent dans une stratégie plus globale de refonte de la fiche produit qui a eu 4 objectifs :
– Améliorer la visibilité des points clés du produit (dimensions, garantie, caractéristiques)
– Faciliter le choix des couleurs
– Rassurer le client (notation externe, critères de réassurance)
– Renforcer l’ajout au panier avec le sticky.
En dehors des statistiques d’ajout au panier, nous avons constaté plus d’interactions avec les clients : le sticky comprend notamment une zone « Poser une question sur ce produit » qui est fréquemment utilisée par les clients. Le service client Thisga répond très rapidement à ces demandes et nous constatons du coup un meilleur taux de transformation.
Enfin, les retours sont nombreux sur la clarté du site et la facilité de passage de commande. Cela couronne les efforts et investissements réalisés.
Le travail effectué sur la fiche produit est visible sur cette page.
Que penser de l’ajout au panier “sticky” ?
Sans aller trop vite et faire de généralités, il est évident que pour certains sites, ce système de bouton plus flexible apporte un net gain d’usabilité, qui peut entraîner l’augmentation du nombre de produits d’ajoutés au panier. Mais il ne faut pas oublier que la mise en oeuvre de cet astuce technique va de paire avec une réflexion sur l’architecture des informations disponibles dans de la fiche produit. Car comme toujours le contenu est ROI.







Efficace comme idée. Par contre, c’est bien plus que le bouton. C’est l’ensemble du bloc d’ajout au panier qui est sticky. Le seul hic, c’est que cela monopolise toute la hauteur de la page pour le positionnement du panier. N’y a-t-il pas un risque d’effet de bord négative sur le reste de la présentation du produit?
Très bon article merci. J’ai entendu dire qu’ils ont fait ça sur le site de La Foir’Fouille pour augmenter la conversion ^^
J’utilise ce système de sidebar défilante sur plusieurs de mes sites, qui ne sont pas dans le domaine du e-commerce, mais plutôt du blogging. Les taux de clics sont bien plus elevés que sur d’autres zones. Je suppose que pour une mise au panier, cela doit également améliorer les résultats.
L’idée est bonne. Surtout pour améliorer le taux de conversion.
Le coupler à un AB/Test me semble nécessaire lorsqu’on l’implémente, pour vérifier justement si le taux de conversion augmente bien.
Le constat est simple : si le produit est bon, plus on voit le bouton ajouter au panier plus les internautes vont cliquer dessus 😉
Bonne idée en effet. Je note cette option pour notre refonte. Ce qui est intéressant c’est qu’au delà du bouton d’ajout au panier, on peut y inclure les éléments de réassurance, des infos sur le délai de livraison, un cta vers le click to call / click to chat…
Je constate que Darty l’a enlevé.
7wb8xd
i7ve7p
gbcx93
wat1gm
6bypgq
jlyck6
u5lkl4
djjhcm
2d7wm9
jytqun
463woy
i1mqtj