Les chiffres clés sur l’utilisation du Mobile devenu prédominant dans l’e-commerce mettent les sites marchands devant un constat problématique : la part du trafic mobile augmente mais les performances de conversion ne sont pas au rendez-vous.
Même avec un site Responsive Design, sensé améliorer l’expérience utilisateur sur ce support, il subsiste de nombreuses barrières à l’achat qui dégradent le taux de conversion sur Mobile. Voici un panorama des freins et des causes de cette dégradation, pour préparer une stratégie d’optimisation Mobile First efficace.
Un site Responsive Design n’est pas suffisant pour bien convertir sur Mobile
L’adaptation des sites Desktop en Responsive Design est systématiquement érigée comme la solution pour améliorer la conversion sur Mobile. En réalité, ce n’est qu’une partie de la solution et les sites Responsive Design proposent une expérience utilisateur souvent décevante. Pour le comprendre, il faut d’abord avoir conscience de ce qu’est réellement le Responsive Design.
Du point de vue technique, il s’agit de :
- La réorganisation des contenus dans la page dans une logique verticale, sur 1 seule colonne.
- L’adaptation automatique de la taille des images.
- L’adaptation du menu de navigation.
Mais dans les faits, il faut aller plus loin que ça :
- Analyser en amont la manière d’utiliser le site par les clients.
- Revoir la structure et l’ergonomie des éléments de navigation (menu, filtre, tri)
- Adaptation des informations, des formulaires et des éléments d’interaction de manière à coller au mieux aux contraintes spécifiques du device et à la logique d’utilisation du consommateur.
Il faut donc revenir aux fondamentaux : comprendre ses clients.
Acheter depuis son smartphone n’est pas l’objectif
De nombreuses études sur ce sujet existent, listant les problématiques techniques du smartphone pour bien convertir. Mais il y a une information essentielle à retenir avant d’aborder cette liste : le mobile est principalement utilisé pour PREPARER son achat, avant de se rendre en magasin ou d’aller sur son ordinateur pour finaliser un achat en ligne.
Une étude de Médiametrie* au dernier trimestre 2017 indique que :
- 3 internautes sur 4 qui ont acheté depuis leur mobile au cours des 6 derniers mois utilisent celui-ci pour rechercher les caractéristiques du produit convoité, comparer son prix sur différents sites, consulter les commentaires et avis laissés par les (cyber)acheteurs qui les ont précédés.
- 60% des internautes équipés d’un téléphone mobile ont déjà utilisé leur mobile en magasin pour comparer les prix, lire les commentaires déposés ou encore prendre une photo du produit pour la partager. Le consommateur achète désormais en connaissance de causes.
Source : Observatoire des Usages Internet de Médiamétrie au 4ème trimestre 2017
En clair, la majorité des internautes n’a pas pour objectif immédiat d’acheter en ligne quand ils arrivent sur un site e-commerce depuis leur smartphone.
Les freins à l’achats sur Mobile
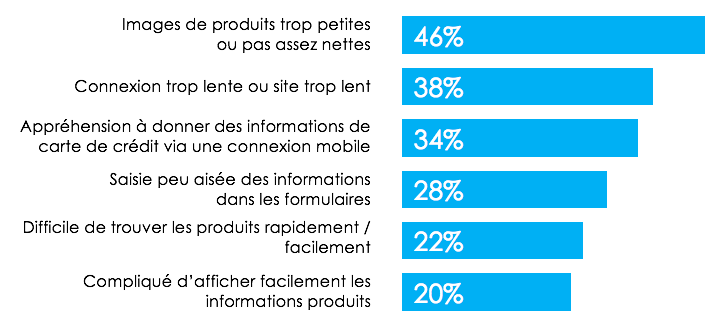
Qu’est ce qui induit ce comportement de non achat immédiat ? Techniquement, c’est pourtant faisable. Mais du point de vue de l’expérience utilisateur, c’est une autre affaire… Les principales raisons évoquées dans cette étude de Comscore sont :

Source : Enquête Comscore pour UPS « Pulse of the Online Shopper » Mars 2015
Il faut aussi prendre en compte les difficultés de saisie induites par le fonctionnement tactile du smartphone :
- Pointage pour sélectionner un champ ou une une cellule.
- Clavier tactile qui s’affiche par dessus le contenu du site et masque les informations.
- Gestion pénible des erreurs de saisie.
Il faut donc adapter toutes les étapes du parcours d’achat qui nécessitent de la saisie pour la simplifier ou la supprimer quand cela est possible. Cela concerne :
- Le choix des quantités, de la taille, ou tout autre caractéristique sur un produit.
- Les dates et horaires sur un service de réservation.
- Les informations personnelles pour créer un compte ou s’identifier.
- L’adresse de livraison / facturation.
- Les coordonnées bancaires.
Mais le sujet qui reste le plus problématique pour améliorer le taux de conversion sur Mobile est celui du paiement en ligne.
Le sujet épineux du paiement depuis un Smartphone
 L’instant Mobile
L’instant Mobile
De nouveau, il faut se poser la question du comportement des utilisateurs pour comprendre le fond du problème. Dans quel contexte, dans quel lieu un potentiel client se trouve t-il pour acheter sur un site e-commerce ?
Cette question nous renvoie aux fameux “Instant Mobile” popularisés par Google dans ses études sur l’utilisation du Mobile. Il s’avère que ces instants sont majoritairement dans des endroits publics :
- transports en commun,
- file d’attente en magasin,
- en attendant son plat au restaurant,
- coincé dans les embouteillages,
- dans la rue,
Par conséquent, ces instants ne sont pas propices à la confidentialité et privacité que nécessite la saisie des informations de sa CB pour conclure une transaction sur un site marchand.
La mauvaise ergonomie des pages de paiement
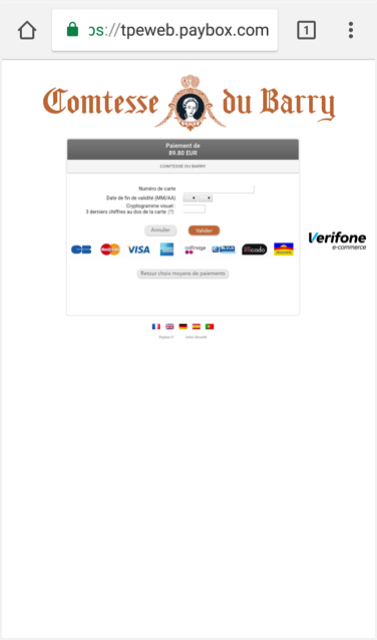
 Avec la création de compte, la page de paiement est le plus gros point faible des sites Mobile. Encore en 2018, l’adaptation ergonomique des pages de paiement pour une bonne utilisation sur smartphone n’est pas assez répandue.
Avec la création de compte, la page de paiement est le plus gros point faible des sites Mobile. Encore en 2018, l’adaptation ergonomique des pages de paiement pour une bonne utilisation sur smartphone n’est pas assez répandue.
En effet, les pages de paiement proposées par les services des banques françaises sont souvent inadaptées :
- Pas de responsive design,
- Champs de saisie ou de choix impraticables
- graphisme peu personnalisable pour restituer l’environnement graphique du site d’origine.
Mais elles bénéficient toujours d’un « capital confiance » important pour les acheteurs. Voir le logo d’une banque ou d’un opérateur connu est un élément de rassurance non négligeable à cette étape de la transaction.
Pourtant de nombreuses alternatives existent pour pallier à cette lacune. Les meilleures interfaces de paiement « Mobile first » sont proposées par des startups, ou des entreprises étrangères.
Mais elles sont confrontées à un manque de notoriété qui ne met pas toujours le client en confiance :
- Est-ce un système sérieux / digne de confiance ?
- Ou vont mes informations bancaires ?
sont des questions légitimes que se posent l’utilisateur devant un opérateur de paiement qu’il ne connait pas.
Les nouveaux modes de paiement avec son smartphone
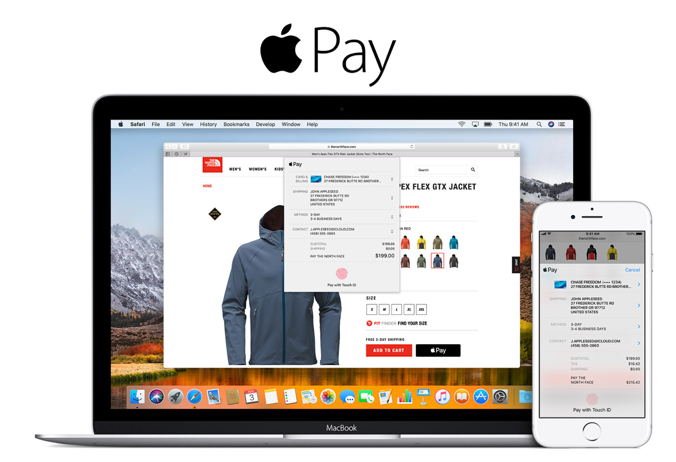
Ces solutions permettent de simplifier tout le tunnel de commande et de ne plus avoir à saisir ses informations de livraison, de facturation, et de carte bancaire. Ces systèmes se nomment Apple Pay, Paylib, Google Pay, Amazon Pay ou encore Lyf Pay pour ne citer que les principaux.
Apple Pay se matérialise par un bouton d’achat qui transmet au site marchand vos informations de facturation / livraison et de paiement en quelques clicks. Pas besoin de créer un compte, plus de saisie laborieuse. Apple s’y connait en expérience utilisateur et nous le prouve une fois de plus.

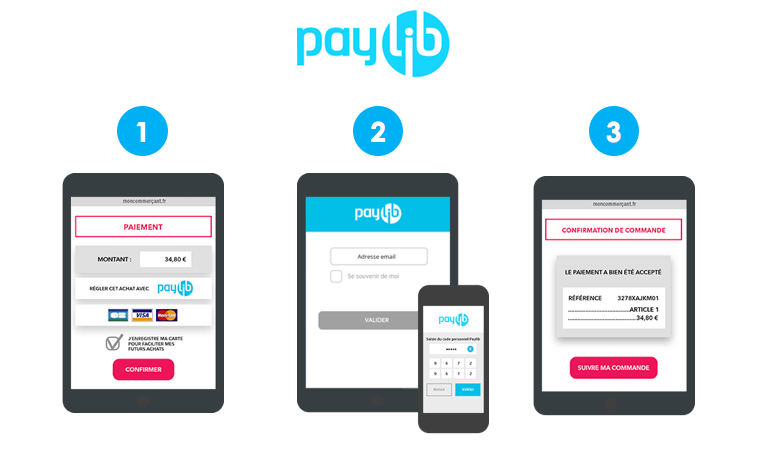
Paylib est une initiative des banques françaises pour démocratiser le paiement sur Mobile. Le système est différent d’Apple Pay. Le client doit tout de même créer un compte sur le site e-commerce, et l’utilisation Paylib n’intervient n’intervient qu’en bout de tunnel de commande, au moment du choix du mode de paiement. L’utilisateur doit s’identifier avec son email pour valider la transaction.

Lyf Pay s’apparente plus au système d’Apple Pay avec son bouton de paiement à intégrer directement dans le panier.

Tous ces systèmes essayent d’apporter de la simplification dans le paiement sur smartphone, mais il y a encore du chemin à parcourir :
- Le déploiement de ces solutions sur les sites e-commerce ne fait que commencer. Peu de sites les proposent. Heureusement, les plus grand sites français sont sur les rangs, et commencent à démocratiser cet usage.
- Paylib est accessibles uniquement aux clients des 9 banques membres du groupement, et ne fonctionne que sur Android uniquement. De plus, l’utilisateur doit faire une demande à sa banque pour en bénéficier, ce n’est pas automatique.
- Apple Pay est réservé aux possesseurs d’iPhone.
- Il n’y a pas d’uniformisation inter-opérateur. Les e-commerçants doivent déployer chaque solution de manière indépendante. Il faut pouvoir faire cohabiter plusieurs solutions de paiement en même temps dans son site pour toucher l’éventail le plus large possible d’utilisateurs.
- Lyf est une système ouvert à tous, mais encore confidentiel sur le marché.
- Google Pay n’est pas encore disponible en France. Cela va venir courant 2018, mais aucune date n’est avancée par Google pour l’instant.
Ce qu’il faut penser à adapter pour améliorer la conversion sur son site Mobile
En synthèse, voici la liste des points essentiels pour optimiser la conversion sur son site Mobile :
- Le temps de chargement des pages. Se poser la question des informations prioritaires pour chaque page, afin d’alléger le contenu, pour réduire la longueur des pages et améliorer la vitesse de chargement.
- Le menu de navigation et les filtres.
- Taille des polices de caractère : texte plus gros = plus lisible. Texte trop gros = occupe trop espace dans la page.
- Taille des boutons Call To Action : pas trop petit pour pointer facilement avec ses doigts.
- Tout élément d’interaction avec le site pour faciliter le pointage et la lisibilité.
- Formulaires : simplification de la saisie et amélioration de la gestion des erreurs.
- La lisibilité des tableaux et des « listes ».
- La taille des popin ou fenêtres modales.
- La page de paiement et/ou les moyens de paiement.








Quel est le meilleur encodeur PHP en termes de vitesse et de sécurité, j’ai testé PHPGuarder et c’est bon, et d’autres que j’ai testés sont lents.
Merci pour le partage
qmznea
97asj4
108r3g
xqx8t8
t355z4
ug8dqi
py2sa9
q83mwt
x2kgea
oyqxue