
L’amélioration des performances de son site sur Smartphone est devenu une priorité pour tous les Responsables e-commerce, qui sont souvent obsédés par les KPI’s de conversion toujours inférieures à ceux des ordinateurs de bureau. Mais nous constatons une erreur très fréquente dans la manière de résoudre ce problème : celle d’appréhender ces 2 supports de la même manière. En effet, les visiteurs sur smartphone ont souvent des objectifs différents de ceux qui visitent la version desktop d’un site. La bonne approche pour un e-commerçant est d’optimiser le site en rapport avec ce que les visiteurs sur smartphones tentent de réaliser. Mais encore faut-il le savoir…
Dans cet article, j’aborde les obstacles courants à la conversion sur smartphone, et 4 solutions qui peuvent l’améliorer.
Les visiteurs sur Smartphone découvrent et repartent
Nous observons 3 comportements sur tous les sites de nos clients pour lesquels nous avons accès aux données de Google Analytics :
- le taux de rebond des visiteurs sur smartphone est d’environ 20% supérieur à celui des visiteurs sur ordinateurs de bureau.
- le temps passé sur le site par les utilisateurs sur mobile est 33% inférieur à ceux sur Desktop.
- Enfin, la grande majorité des visiteurs sur mobile (environ 65% à 80% selon les sites) sont des nouveaux visiteurs.
Ce constat fait réaliser que vous ne disposez que de quelques secondes pour faire une première bonne impression et engager le visiteur dans la visite de votre site. Il faut donc concentrer ses efforts sur ce point : votre proposition de valeur est-elle évidente pour les nouveaux visiteurs sur smartphone ? Est-ce que la page qui accueille ces visiteurs se charge rapidement ?
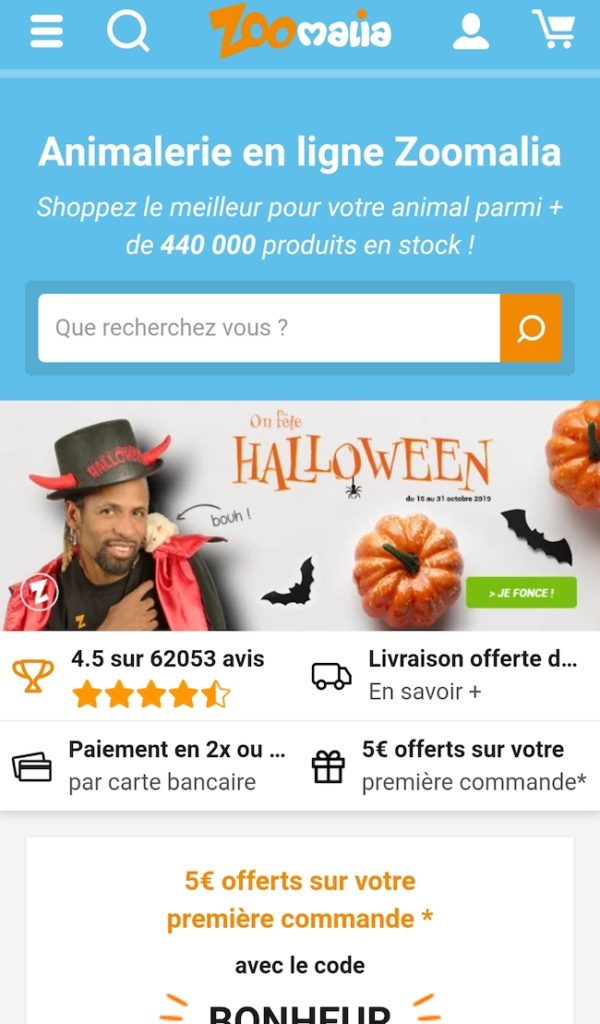
Le site Zoomalia a bien pris en compte ces 2 points. Il présente clairement sa proposition de valeur aux visiteurs mobiles (... le meilleur pour votre animal parmi + de 440 000 produits en stock), avec des éléments de rassurance comme les avis clients, et des arguments commerciaux immédiatement visibles (le paiement en plusieurs fois, la livraison offerte, et un bon de réduction sur la 1ère commande).
Le site engage directement le visiteur à lancer une requête dans son moteur de recherche (Que recherchez-vous ?).

Enfin, pensez au contexte d’achat multi devices devenu une norme dans l’e-commerce. Les visiteurs découvrent votre site et son offre sur Smartphone mais c’est le site Desktop qui converti . Il devient de plus en plus nécessaire de proposer des moyens pour enregistrer et partager le panier depuis le smartphone afin que la transaction puisse être facilement effectuée ultérieurement, éventuellement sur un ordinateur de bureau.
Incitez vos visiteur à revenir vous voir
Après avoir cliqué sur une annonce publicitaire, les consommateurs venant des smartphones mettent 50% de temps en plus pour acheter que les visiteurs venant du Desktop.
Pour essayer de réduire ce temps de conversion plus long, utilisez l’email pour rester en contact avec les visiteurs mobiles. Faites en sorte que l’inscription aux e-mails soit bien visible pour les visiteurs qui arrivent sur votre site pour la première fois. Mettez en avant des avantages tels qu’une réduction sur leur première commande, l’accès à un contenu unique, ou des conseils d’experts.
Il existe d’autres moyens d’attirer les acheteurs en plus de s’inscrire pour recevoir un courrier électronique. Sur les appareils mobiles, mettez en évidence le partage des produits et des paniers, ainsi que la possibilité de «favoris» les articles. Si un visiteur partage un produit ou un panier par courrier électronique, ne l’inscrivez pas automatiquement sur votre liste de diffusion. Gagner sa confiance en premier. L’objectif est de rendre le prochain engagement transparent sur les appareils mobiles et les ordinateurs de bureau.
Un contenu plus difficile à assimiler sur les appareils mobiles
La plupart des sites en responsive design se contentent de redimensionner leur contenu pour s’adapter à la taille d’écran du smartphone. Mais l’étude de vidéos de visiteurs de sites Mobiles montrent clairement que la compréhension des informations est plus difficile sur mobile.
Par exemple, afficher les 15 avis les plus récents sur un produit est une très bonne idée dans l’absolu, mais pensez que la mise en page d’autant de contenu sur un site Mobile les rendra bien plus difficile à lire que sur Desktop. Il faudra donc imaginer une solution spécifique au Mobile pour maintenir une lisibilité correcte de ces avis.
Ce type d’étude peut être facilement menée sur votre site avec des outils d’enregistrement vidéo des sessions, tel que Inspectlet ou Hotjar.
Lorsque vous songez à une solution, rappelez-vous que vous ne disposez que de 30 secondes pour « vendre » votre produit, dans un espace d’expression bien plus restreint que sur Desktop. Dans ce contexte, quels sont les trois éléments les plus importants de vos pages produits ? Mettez-les en haut de la page, cela aidera grandement vos visiteurs.
Si les photos sont un élément important pour évaluer vos produits, affichez immédiatement plusieurs images à la suite, au lieu d’un carrousel, qui masquent les images complémentaires disponibles. Si ce sont des avis clients, permettez au visiteur de voir uniquement les plus utiles ou les plus pertinents car les avis positifs influencent grandement la conversion sur smartphone et desktop.
Le contexte de la visite depuis un smartphone n’aide pas à l’achat en ligne
Naviguer et acheter sur un site e-commerce depuis appareil mobile est plus difficile que sur un ordinateur de bureau pour une raison très simple. La plupart des visiteurs le font dans un contexte qui n’est pas propice à l’achat :
- dans le métro pendant un trajet quotidien,
- dans la file d’attente d’un magasin,
- dans sa voiture pendant un embouteillage,
- en attendant une personne lors d’un rendez-vous, etc,
ce qui crée des obstacles supplémentaires à la conversion.
Pour réduire l’impact de ce contexte sur les frictions à l’achat, réduisez le nombre d’informations nécessaires pour acheter sur mobile, en utilisant des raccourcis et des outils. Par exemple, utilisez la saisie automatique des informations d’adresse postale sur un formulaire via la fonction Google Adress.
Aidez vos visiteurs pour améliorer la conversion sur smartphone
La plupart des sites des sites e-commerce nécessitent beaucoup de travail pour faciliter la compréhension de leur politique commerciale. Par exemple, vos politiques de retour et vos détails d’expédition sont-ils bien mis en évidence à l’étape du checkout ? Est-il difficile de discuter avec le Service Client en temps réel ou de vous appeler au téléphone ?
Pour rendre l’expérience utilisateur qualitative de manière uniforme, assurez-vous que vos arguments commerciaux et de rassurance sont apparents tout au long du processus de commande. Votre numéro de téléphone et/ou un pictogramme pour déclencher le chat en ligne doivent être accessibles aux moment cruciaux du parcours d’achat : sur les pages catégories, sur les pages produits, sur le panier et tout au long du checkout. Attention à ce que le bouton du chat en ligne ne recouvre pas une zone trop importante de l’écran, au risque de masquer des informations utiles ou un bouton d’action essentiel pour continuer sa navigation.
Malgré les outils et les raccourcis disponibles, la majorité des acheteurs sur smartphone doivent encore saisir manuellement leur nom, leur adresse et leur numéro de carte de crédit chaque fois qu’ils effectuent des achats. C’est difficile en position debout, ce qui est le cas des acheteurs en déplacement, ou dans des endroits publics, pour lequel la confidentialité de ces informations n’est pas garantie.
La prise en compte de tous ces éléments dans la stratégie d’optimisation de votre site mobile permettra de fluidifier l’expérience utilisateur et d’améliorer la conversion sur Smartphone.
Si vous avez des retours d’expérience sur des bonnes pratiques d’optimisation, n‘hésitez pas à les partager avec nos lecteurs.
Avez-vous trouvé cet article intéressant ?
[rating_form id=”1″]