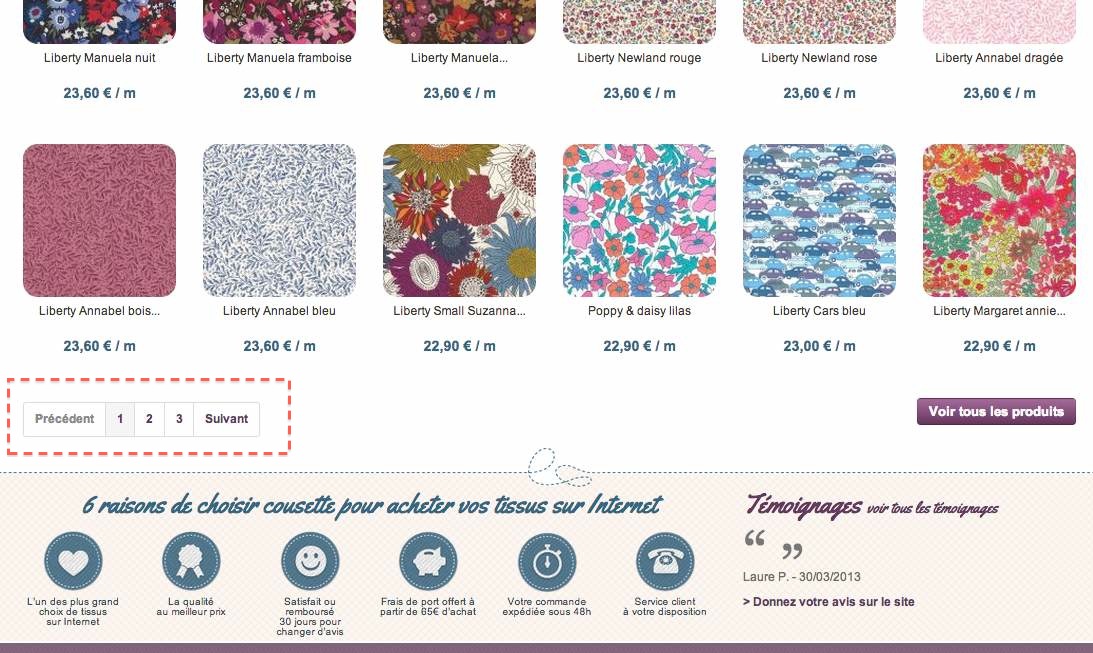
La pagination est ce système qui permet de passer d’une page à une autre sur un site, en cliquant sur Suivant / Précédent, ou sur les numéros de page.

Ce système imposé comme mode de fonctionnement standard sur toutes les solutions e-commerce n’a jamais été remis en cause (voir les raisons historiques de ce fonctionnement) mais il serait temps de se pencher sérieusement sur la question.
En effet, la pagination mène a une découpe plus ou moins importante des pages Catégories en plusieurs pages.
Conséquence : les produits figurant en queue de peloton (sur les dernières pages) sont moins vues que ceux qui s’affichent sur la 1ère page, car le visiteur est traditionnellement un peu fainéant pour cliquer jusqu’au bout de la pagination. Pourtant, ces produits pourraient tout à fait convenir à son besoin. Donc perte de ventes potentielles…
Comment résoudre ce problème ?
Réduire au maximum la pagination, ou la supprimer complètement.
Supprimer ce système permet donc de simplifier l’accès aux produits moins vus, car pour l’utilisateur du site, il n’y a qu’a scroller en continue dans la page pour les atteindre.
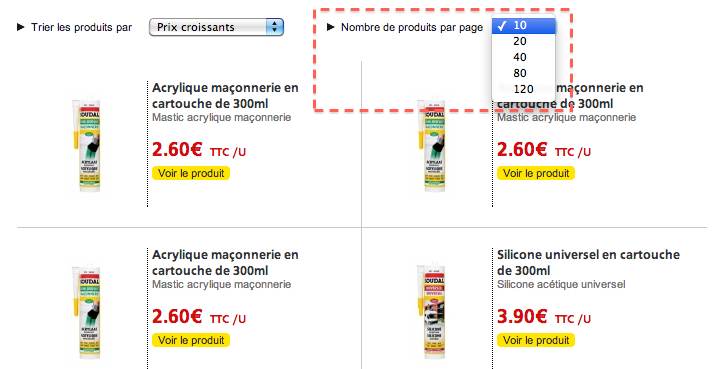
Le moyen le plus simple est de modifier en back-office l’affichage du nombre de produits dans les pages catégories. Par défaut, c’est toujours la plus petite unité qui est paramétrée (voir exemple ci-dessous). Configurez le nombre maximum possible, pour ne plus avoir de pagination automatique.

L’idéal est de supprimer complètement le menu déroulant. C’est ce qu’a fait Yves Rocher. Chaque catégorie affiche tous les produits sur une seule page permettant une lecture plus fluide et rapide de son catalogue.
Le scroll infini.
Pour les catalogues avec beaucoup de produits, qui peuvent présenter une centaine de produits dans une seule catégorie, supprimer la pagination va générer de très longues pages. Le temps de chargement du site peut être impacté négativement.
D’où l’idée du scroll infini. Les vignettes produit se chargent au fur et à mesure que l’utilisateur descend, donnant l’impression d’une page qui n’en fini pas.
Voici un exemple très réussi sur le site Everything4mobile.fr. Il y a 455 produits dans la page ! Mais la navigation est fluide et agréable. Il n’y a qu’a descendre tout le temps !
Bonus : supprimer la pagination est une bonne pratique pour optimiser votre SEO.
Autre avantage de la suppression de la pagination dont on parle beaucoup moins : l’optimisation pour le référencement naturel. En effet, la pagination a le défaut de créer des URLs quasiment identiques pour chaque page de la catégorie. Seul le paramètre /p=1, /p=2, /p=3, change, et le texte peut aussi être redondant entre chaque page. Google peut assimiler cela à du duplicate content. En n’ayant plus qu’une page unique pour chaque catégorie de produit, pas de risque de ce côté là.
N’hésitez pas à nous faire part de votre expérience sur ce sujet.







Bonjour,
Cet article est intéressant, mais je me pose une question sur le référencement. Si les autres pages sont chargées en Ajax comme chez Everything4mobile, cela signifie que les données chargées lors du scroll ne seront pas indexées par les moteurs de recherches. Non ? Il me semble avoir lu que Google commençait à indéxer des données issues de JS mais je ne sais pas si c’est une rumeur ou non.
A moins qu’il faille, comme à la grande époque de Flash, des pages statiques pour le référencement, et des pages pour les utilisateurs, mais si c’est le cas, c’est un grand bond en arrière.
Je me pose la question de l’utilisateur qui cherche à accéder au menu du footer…
Le footer reste bien accessible avec ce système. Il apparait quand le visiteur arrive au bout de la liste des produits. Effectivement, si la page est très longue, ce n’est pas idéal.
Mais si ça peut vous rassurer, sauf exception, les footers sont très peu cliqués.
Nous l’avons fait sur Headict, voir un exemple ici : http://www.headict.com/fr/593-foulard-femme
Nous avons choisi de le faire déclancher par l’utilisateur, pour le laisser accéder au footer rapidement.
Qu’en pensez-vous ?
Salut Antonin, je trouve très bien la façon dont vous l’avez fait sur Headict !
Par contre je pense que du moment où le “scroll infini” est en place sur un site, il faut obligatoirement avoir un bouton flottant “haut de page”, question de navigation.
Effectivement, ce serait un gros plus pour l’utilisateur. On va le rajouter
Je suis parfaitement d’accord avec la réduction du système de pagination dans les sites. On part d’une analyse du visiteur… Il n’a pas beaucoup de temps et souhaite avoir beaucoup d’informations pour pouvoir mieux affiner son choix sur le produit qui l’intéresse. Défiler entre 20 pages ne serait pas très approprié ni d’ailleurs avoir 1000 produits le tout confiné sur une seule page.
“le visiteur est traditionnellement un peu fainéant pour cliquer jusqu’au bout de la pagination”
Il le sera aussi avec un système de scroll infini, non ?
Bonjour, je trouve l’idée pertinente ! qu’elle est la solution technique utilisée pour réaliser ce scrolling infini ?
Si la page est trop longue, c’est peut être du à un problème d’architecture du site. Le scroll infini est selon moi une très bonne chose, mais cette fonctionnalité devient gênante si le scroll est trop long (si au final il devient infini 😉 ). Si la page est trop longue, ne serait-il pas plus pertinent de revoir la catégorisation de l’offre produit pour avoir des pages avec moins de produits ?
Bonjour,
Je pense que le scroll infini a quelques défauts.
Au niveau chargement il faut que les produits se chargent vite, je vois trop de sites où il faut attendre 3 secondes avant que les produits se chargent dans ce cas l’intérêt est discutable.
Quand on veut accéder au footer ça pose également problème. on est obligé de faire défiler tous les produits avant de pouvoir accéder au footer, pas très pratique.
Autre point lorsque l’internaute clique sur un article et revient en arrière. Dans ce cas, quand il revient à la liste de produit il est obligé de faire de nouveau défiler toute la liste, ce qui n’est pas très pratique.
Jérôme
Bonjour,
Cherchant des raisons de préférer le scroll infini à un système classique de pagination, je suis tombé sur votre article.
Honnêtement, je trouve déjà que l’exemple de everything4mobile n’est pas vraiment le meilleur puisque les produits s’ouvrent dans une nouvelle page, et comme l’a fait remarqué Jérôme, si on veut revenir sur la liste des produits, et bien on devra faire à nouveau défiler toute la liste pour retrouver où l’on se trouvait.
Concernant le fait que les produits en fin de pelotons soient moins vus que les premiers, certains case studies font la même remarque avec un scroll infini. Exemple :http://danwin.com/2013/01/infinite-scroll-fail-etsy/
Quant au bonus sur le SEO, ben, le problème c’est que pour le scroll infini, il y a forcément des appels AJAX à faire, donc non, ce n’est pas top pour le SEO.
Bien à vous,
Loïs
Bonjour Loïs,
Bonne remarque pour le fait de passer sur une nouvelle page sur la fiche produit et de revenir à la page catégorie et de devoir tout scroller. On à le même problème sur twitter. On peut résoudre ça avec des ancres de type #page1 #page2 dans l’url en fonction du scroll et penser à faire le retour sur la bonne ancre bien sûr 😉
Comme tout point technique ce n’est ni intrinsèquement “bon” ou “mauvais” , il faut réfléchir plus globalement à la navigation client et voir si le scroll infini apporte un vrai plus ou pas.
Ceci dit, les produit qui ne sont jamais vus n’ont aucune chance d’être achetés 😉
Bonjour Benoit,
Alors ça, c’est sûr que les produits qui ne sont jamais vus n’ont aucune chance d’être achetés.
Mais personnellement, je pense que cela vient plutôt d’une mauvaise arborescence ou d’un manque de possibilité de filtres, voire d’indexation dans le moteur de recherche.
Ou tout simplement que ces produits n’intéressent pas les clients ?
Enfin bon, il n’y a qu’à voir un site comme Amazon qui utilise toujours un système de pagination et qui en terme de références produits est sans doute l’un des plus gros (si ce n’est le plus gros ?) actuellement pour se dire que le scroll infini n’est pas forcément la solution à tous les maux. 🙂
Sur le papier, le concept est chouette, mais en pratique je ne trouve pas. Je me vois encore sur Facebook essayer d’accéder aux liens dans le footer et galérer à cause du scroll infini. ^^
Bien à vous,
Loïs
@Lois : malheureusement la visibilité réelle des produits n’est pas encore mesurée par beaucoup de sites, cela va changer avec enhanced e-commerce je l’espère mais clairement aujourd’hui sur des gros catalogues il y a toujours des parties “non visibles” , en partie du à l’ergonomie mais aussi du à la “patience” des clients sur le site.
La vrai question c’est aussi de voir l’écart type de la visibilité : la répartition d’affichage est elle “équitable” ou pas ? (80% des produits font ils 20 % des vues ?)